display & position
2022. 12. 2. 15:53ㆍ프론트엔드/CSS
728x90
반응형
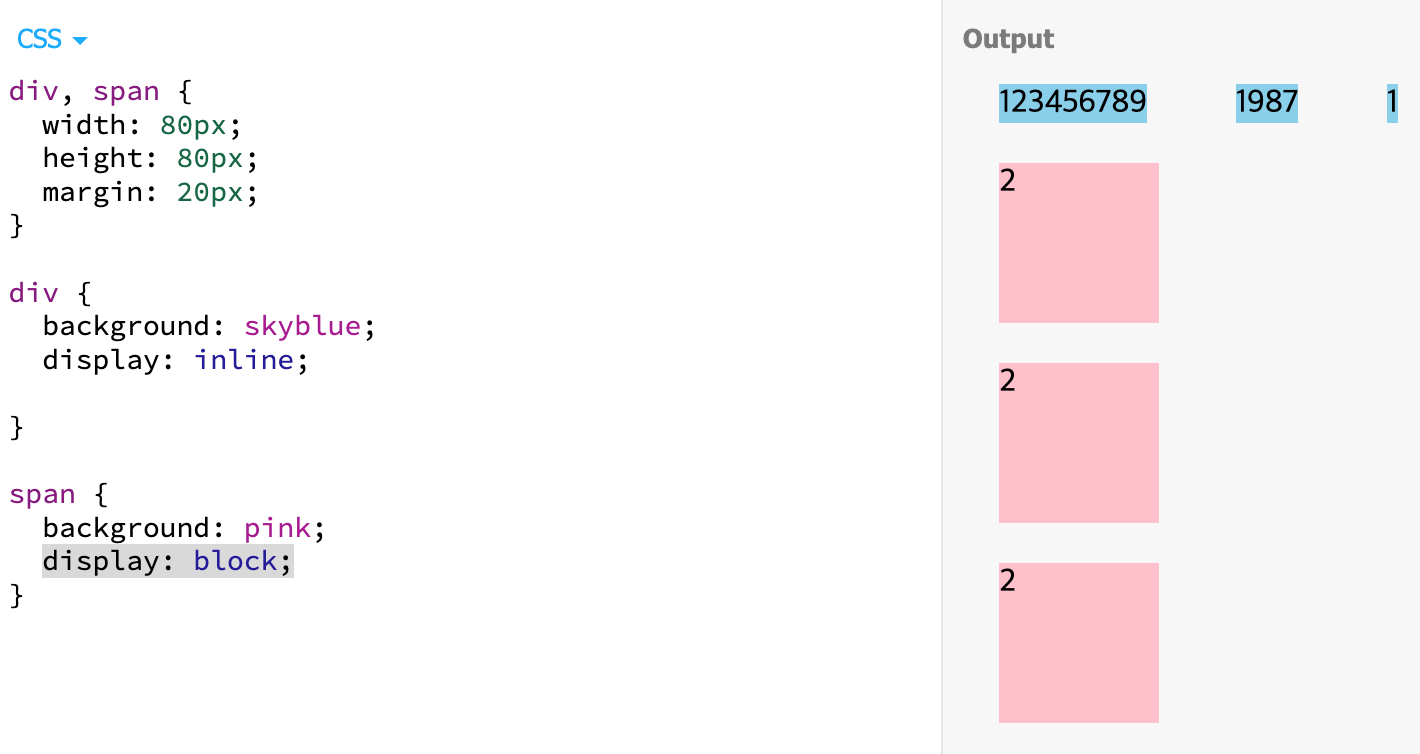
Display
CSS Box Model이란?
전체 CSS box model은 블록 박스에 적용되며, 인라인 박스는 박스 모델에 정의된 일부 동작만 사용할 수 있다.
Block level 에서는 div를 사용하고,
Inline level 에서는 span을 사용한다.
div의 사이즈를 조절하고 싶을 때는
display: inline; 컨텐츠 크기만큼만
display: inline-block; 한줄에 여러개 박스
span의 사이즈를 조절하고 싶을 때는
display: block; 한줄에 하나씩 표현된다.

Position

| position: static; | static이 기본값 |
| position: relative; | 원래 있어야할 item에서 옮겨감 |
| position: fixed; | 상자에서 완전히 벗어나서 페이지상에서 위치 지정 |
| position: absolute; | 가까이 있는 상자에서 위치 변경 |
| position: sticky; | 스크롤되어도 변하지 않고, 원래 있던 자리에 그대로 붙어있음 |
'프론트엔드 > CSS' 카테고리의 다른 글
| CSS 핵심 익히기 (0) | 2021.01.29 |
|---|---|
| CSS 뽀개기 (0) | 2020.10.03 |