2021. 12. 26. 21:41ㆍPROJECT/스파르타코딩클럽_앱개발종합반
- React Native에서 화면을 그리는 방법
앱 개발, 즉 리액트 네이티브 앱 개발에서 구역(레이아웃)을 잡는 문법언어를 JSX라고 부른다.
JSX문법은
화면 구역을 잡을 때는 <View>태그를,
글자를 쓸 때는 <Text>태그를 사용하라는 것처럼
용도에 맞는 태그를 정해놨다.
import {Text, View} from 'react-native';
<View>
<Text>Hello, I am {props.name}!</Text>
</View>
리엑트 네이티브는 자바스크립트 언어 하나로 안드로이드 앱과 iOS앱 두 가지 모두 만들어주는 라이브러리이다.

Expo
리액트 네이티브로 앱을 개발할 때,
안드로이드 & iOS 코드를 건드려야 하는 대부분의 상황들을 안 건드려도 되게끔 도와주는 툴

리액트 네이티브 공식문서와 Expo 공식 문서를 보면서 사용법에 따라 앱을 개발하면 된다!
- 리액트 네이티브 공식 문서 https://reactnative.dev/docs/view
- Expo 공식 문서 https://docs.expo.io/versions/v38.0.0/react-native/view/
- JSX 기본 문법
(1) 모든 태그는 가져와서 사용함
(2) 태그는 항상 닫는 태그와 자체적으로 닫는 태그를 구분해서 사용
(3) 모든 엘리먼트는 감싸는 최상위 엘리먼트가 있어야함. (엘리먼트는 태그 <>)
(4) return에 의해 렌더링 될 땐 항상 소괄호로 감싸져야 한다.
(5) JSX 문법 밖에서의 주석과 안에서의 주석은 다르다.
화면을 구성하는 엘리먼트들
<View></View>
화면의 영역(레이아웃)을 잡아주는 엘리먼트

<Text></Text>
앱에 글을 작성하려면 반드시 사용해야하는 엘리먼트


<ScrollView></ScrollView>
앱 화면을 벗어나는 영역의 경우 ScrollView 엘리먼트로 감싸면 스크롤이 가능해지면서 모든 컨텐츠를 볼 수 있다.
<Button>
대부분 앱엔 버튼이 있다. 버튼을 누르면 팝업이 뜨기도 하고 ,다른 페이지로 넘어가기도 하며 이 밖의 다양한 기능들이 실행된다.

실습 예시 : [앱 화면 만들기] 메인화면 완성하기

카드 하나 만들어서 반복문은 아직 넣지 않았고,
메인화면 큰 틀과 style을 적용하였다.
처음 제목을 적용하고,
해당 이미지를 넣고,
카테고리에 ScrollView 기능을 쓰고,
문자는 Text 태그,
이미지와 글자부분 영역 신경쓰기
실습 적용 결과!


메인 이미지와 버튼 사이즈 조절하고, 컨텐츠를 바꿔보았다.
++다음단계에서 해야할 것
반복문, 조건문 적용시켜 콘텐츠 카드형식으로 여러개 적용시키기!
콘텐츠도 ScrollView 필요
카테고리 클릭하여 다른 페이지 넘어가는 기능 구현하기
현재는 데이터가 하나만 있어 화면에 컨텐츠 1개만 보여진다.
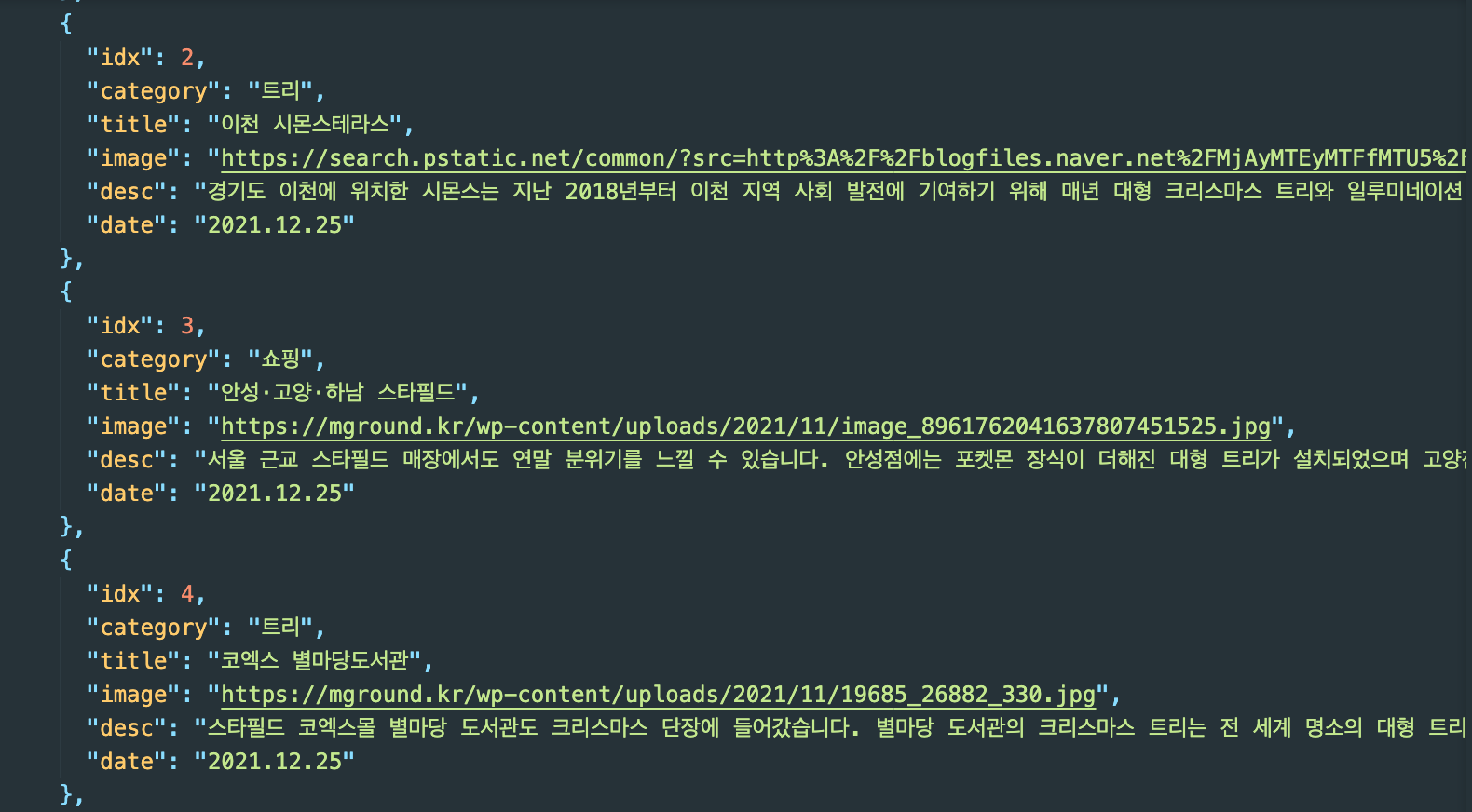
딕셔너리 + 리스트 복합 구조인 JSON 데이터 형식으로 데이터를 구축하여 반복문으로 데이터를 불러온다.
(실습 따라할땐 복붙해서 몰랐는데 데이터 모으는 것도 일이였다 ^^..)

data.json을 반복 적용하면



데이터들이 카드형태로 나열되는 것을 볼 수 있다.
이번주 숙제


2주차 끝~
'PROJECT > 스파르타코딩클럽_앱개발종합반' 카테고리의 다른 글
| [스파르타코딩클럽/앱개발종합반] 5주차_배포 (0) | 2022.02.13 |
|---|---|
| [스파르타코딩클럽/앱개발종합반] 4주차_API, 파이어베이스(firebase) (0) | 2022.01.10 |
| [스파르타코딩클럽/앱개발 종합반] 3주차_앱 다운 앱을 위한 기능 적용 (0) | 2022.01.02 |
| [스파르타코딩클럽/앱개발 종합반] 1주차_Javascript 기초 문법 (0) | 2021.12.23 |
| react-native 화면 기본 틀 (0) | 2021.12.20 |